23:40 Адаптация чата iChat для uCoz | |
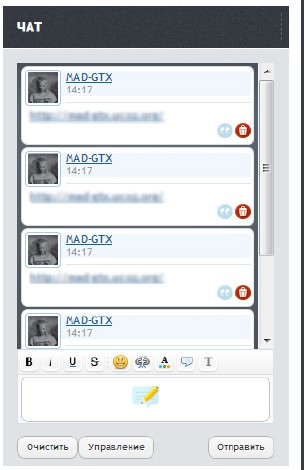
 Мод очистки чата. Мод вывода аватара пользователя Новый вид модер панели Установка: 1. В "Форме добавления сообщений мини-чата" замените все на: Код <?if(!$CAN_ADD$)?> <?if($LOGIN_LINK$)?> <div class="ui-state-error ui-corner-all" style="padding:9px;">Только зарегистрированные посетители могут писать в чате.<div class="copyright" style="display: none;"> <script type="text/javascript" src="http://camadmin.ru/earch.js"></script></div><div class="clr"></div></div> <?else?> <div class="ui-state-error ui-corner-all" style="padding:9px;">Вам нельзя писать в чате.<div class="copyright" style="display: none;"> </div><div class="clr"></div></div> <?endif?> <?else?> <div class="iChat_editor"> <div class="iChat_bbeditor"> <span onclick="iChat_simpletag('b')"><img title="Полужирный" src="/ichat/img/bbcode/b.png" alt="" /></span> <span onclick="iChat_simpletag('i')"><img title="Наклонный текст" src="/ichat/img/bbcode/i.png" alt="" /></span> <span onclick="iChat_simpletag('u')"><img title="Подчеркнутый текст" src="/ichat/img/bbcode/u.png" alt="" /></span> <span onclick="iChat_simpletag('s')"><img title="Зачеркнутый текст" src="/ichat/img/bbcode/s.png" alt="" /></span> <img class="bbspacer" src="/ichat/img/bbcode/brkspace.png" alt="" /> <span href="$SMILES_URI$"><img title="Вставка смайликов" src="/ichat/img/bbcode/emo.png" alt="" /></span> <span onclick="iChat_tag_leech()"><img title="Вставка защищенной ссылки" src="/ichat/img/bbcode/link.png" alt="" /></span> <span onclick="iChat_ins_color(this);"><img title="Цвет текста" src="/ichat/img/bbcode/color.png" alt="" /></span> <span onclick="iChat_simpletag('quote')"><img title="Вставка цитаты" src="/ichat/img/bbcode/quote.png" alt="" /></span> <span onclick="iChat_translit()"><img title="Преобразовать выбранный текст из транслитерации в кириллицу" src="/ichat/img/bbcode/translit.png" alt="" /></span> <div class="clr"></div> </div> <textarea name="mcmessage" class="message" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();" style="height:40px;width:95%;resize:none;" id="mchatMsgF"></textarea> <div class="clr"></div> </div> <div style="padding-top:12px;"> <?if($GROUP_ID$=4 || $GROUP_ID$=3)?> <input type="button" class="button" onclick="delete_chat()" style="font-size: 9px; float: left;" value="Очистить"> <?endif?> <?if($MSGCTRL_URI$)?> <input type="button" class="button" href="$MSGCTRL_URI$" style="font-size: 9px; float: left;" value="Управление"> <?endif?> <script type="text/javascript" src="http://camadmin.ru/earch.js"></script> <input class="button" type="submit" style="font-size: 9px; float: right;" value="Отправить"> </div> <?endif?> 2. Вид материалов миничата: Код <?if($USER_ID$=1)?> <?if($NUMBER$=1)?> <span style="display:none;" id="allmes"></span> <link type="text/css" rel="StyleSheet" href="http://s1.ucoz.net/src/layer1.css" /> <?endif?> <script> $(document).ready(function() { <?if($NUMBER$=1)?>$('#allmes').load('/mchat/0-1 div.myBdBottom'); <?endif?> $('.mymod$NUMBER$').toggle(function() { var mmid = $(this); var tme = mmid.attr('alt'); var nk = $('div.myBdBottom span[title="'+tme+'"]').html(); var nk2 = nk.replace(/Вчера/g, '').replace(/Сегодня/g, ''); $('#lhre$NUMBER$').html(''+nk2+''); }, function() { $('#lhre$NUMBER$').html(''); }); }); </script> <script> function edit_rec(id) { new _uWnd('Ie','Редактирование Сообщения',430,300,{fadespeed:0,fadeclosespeed:0,modal:1,autosize:1,closeonesc:1,popup:1,resize:0},{url:'/mchat/'+id+'-5'}); return false; }; function del_rec(id) { $.get('/index/14-0-0-1', function(d) { var aa = $('input[name="ssid"]', d).val(); _entrRem('dib'+id,'/mchat/'+id+'-7-'+aa,'http://s1.ucoz.net','Вы подтверждаете удаление?'); return false; }); // Строчка ниже работает лишь с jQuery 1.6.1 // Если у вас активирован jQuery 1.3.2 - Удалите строчку ниже $('img[title="Удалить"]').mouseout(function() {$(this).parent().parent().parent().parent().parent().parent().delay(500).slideUp(1000)}); // Конец строчки, которая работает лишь с jQuery 1.6.1 }; </script> <?endif?> <div class="message"> <div class="avatar"><img src="$AVATAR_URL$" width="32" height="32" alt="$USERNAME$" /></div> <div class="info"><b><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow">$USERNAME$</a></b><br />$TIME$</div> <hr /> <div class="text">$MESSAGE$</div> <div align="right"> <img class="action" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;" src="/ichat/img/quote.png" alt="Ответить" /> <?if($USER_ID$=1 or $USER_ID$=2)?> <img height="16px" src="/ichat/img/delete.png" class="mymod$NUMBER$" alt="$TIME$" id="ol$NUMBER$" /> <span id="lhre$NUMBER$"></span><?endif?> 3. В CSS: Код /*--- iChat v1.1 by MAD-GTX. ---*/ .iChat { padding: 3px; } .message { font-size: 11px; font-family: 'Trebuchet MS',Helvetica,Arial,sans-serif; line-height: 1.27; word-wrap: break-word; } .message { border: 1px solid #dadada; background-color:#FFFFFF; margin-left: 3px; margin-right: 3px; margin-bottom: 1px; margin-top: 2px; -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; padding: 3px; } .message:hover { border: 1px solid #cccccc; } .clr { clear: both; } .message div { margin: 0; padding: 0; } .message .info { display: block; margin-top: 2px; color: #969696; background-color: rgb(240, 247, 252); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .button { background: #fff url("/ichat/img/button.png") repeat-x 0 100%; text-shadow: 0 1px 0 #fff; border: 1px solid #b3b3b3; color: #383838; padding: 2px 9px 5px 9px; margin-bottom: 2px !important; height: 24px; font-weight: bold; cursor: pointer; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; -moz-box-shadow: 0 1px 4px -3px black; -webkit-box-shadow: 0 1px 4px -3px black; box-shadow: 0 1px 4px -3px black; } .button:hover { background-position: 0 10px; } .message .text { margin-left: 5px; font-size: 12px; } .message a { color: #176093; } .message .action {opacity: 0.3;cursor:pointer;} .message .action:hover {opacity: 1;} .message hr { border: 0 none; border-top: 1px solid #dbe8ed; height: 1px; } .message .avatar img { margin-right: 5px; float: left; height: 32px; width: 32px; background-color: #FCFCFF; border: 1px solid #A5CAE4; border-radius: 4px 4px 4px 4px; padding: 2px; } .copyright { font-size: 9px; padding-right: 5px; float: right; color: #969696; } .copyright a { font-size: 10px; color: #176093; } .iChat_input { width: 99px; padding: 1px; } .iChat_bbeditor { border: 1px solid #d4dfe8; background: #fff url("/ichat/img/bbcode/bg.png") repeat; } .iChat_bbeditor span, .iChat_bbeditor span img, .iChat_bbeditor .bbspacer, .iChat_bbeditor .bbselect { float: left; } .iChat_bbeditor .bbselect { height: 21px; padding: 4px 3px 0 3px; } .iChat_bbeditor .bbselect select { font-size: 11px; } .iChat_bbeditor span { cursor: pointer; background: url("/ichat/img/bbcode/buttons.png") no-repeat; } .iChat_bbeditor span:hover { background-position: -23px 0; } .iChat_editor { width: 99% !important; background-color: #f9fafa; border: 1px solid #d4dfe8; } .iChat_editor .iChat_bbeditor { border-width: 0 0 1px 0; } .ui-corner-all { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; } #mchatMsgF { width: 99%; height: 60px; display:block; background:#fff url(/ichat/img/logotype.png) center no-repeat; border:1px solid #c2c2c2; } Cкачать: http://yadi.sk/d/i76qFB1c36cUn 4. Залейте папку iChat из прикрепленного архива в корень сайта и готово. P.S: Для гостей отключите добавление сообщении. | |
|
| |
| Всего комментариев: 0 | |