23:52 Как сделать топ пользователей по количеству файлов и постов | |
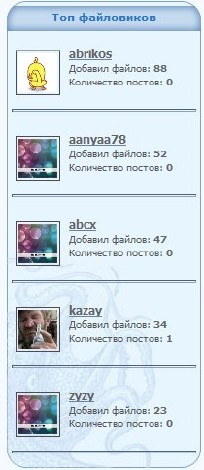
 Информер топ файловиков для юкоза. Заходим в Админ панель, далее создаем информер>Пользователи>Материалы>Кол. файлов >Материалы: 5 >Колонки: 1 В дизайн информера вставляем Код </div><center><table cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; width: 48px;" onclick="'';"><a href="$PROFILE_URL$" target="_blank" title="$USERNAME$"> <br> <img src="$AVATAR_URL$" border="0" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;"> <br> <img alt="Аватар не выбран" src="http://bambun.ru/images/noa.png" border="0" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;"><script type="text/javascript" src="http://activiks.ru/img/png.js"></script><br> </a></td><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; text-align: left; font-size: 10px; font-family: tahoma,verdana,arial; color: rgb(85, 85, 85); line-height: 14px;" onclick="';"><a href="$PROFILE_URL$"><font style="font-size: 12px; color: rgb(100, 100, 100);"><b>$USERNAME$</b></font></a><br>Добавил файлов: <b><font color="646464">$LOAD_POSTS$</font></b><br>Количество постов: <b><font color="646464">$FORUM_POSTS$</font></b></td></tr></tbody></table></center><hr> Потом создаем Блок при помощи конструктора ,где мы хотим видеть топ файловиков и вставляем код информера $MYINF_ваша цифра$ Всё, и вот что должно получится! | |
|
| |
| Всего комментариев: 0 | |