Как создать выпадающее меню на сайте
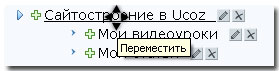
Когда я решил создать такое меню, то я столкнулся с проблемой как это сделать. Начал искать информацию в Интернете. Нашел несколько статей на эту тему: основная мысль в них сводилась к тому, что надо создать подпункты при помощи конструктора меню перетаскиванием. Но подробной инструкции не нашлось. Методом "тыка" я все-таки создал такое меню, чему очень рад и доволен. Инструкция по созданию выпадающего меню: Зайдем в Панель управления-Дизайн -Конструктор меню. Например, вы решили создать подменю для Каталога файлов. Элементами подменю будут категории каталога, которые нужно вначале создать. Выбираем Добавить пункт меню, в котором даем название пункта. Чтобы при нажатии на этот пункт меню открывалась необходимая страница надо дописать URL(адрес страницы), для этого щелкаем на "карандаше". В появившемся окне видим два окна: в первом видим название пункта меню, во втором - URL адрес. Пока он пустой. Как узнать адрес созданной категории(страницы)? Когда вы создавали категорию в разделе, наверное, обратили внимание на такую запись возле названия категории -например, [ID:4]. В нашем случае, 4 - адрес созданной категории. Адрес основного раздела, т.е. Каталога файлов можно посмотреть в меню, уже созданном системой, т.е. в самом же конструкторе меню, щелкнув на значке "карандаш" раздела или в Управлении модулем.  Это - load. Теперь мы можем записать адрес, в нашем примере - /load/4. (Для сведения Каталог статей - publ). Создаем необходимое количество пунктов меню (подменю) в зависимости от вашей задумки. Теперь осталось только расположить пункты подменю в необходимом месте. Это сделаем при помощи перетаскивания. При наведении стрелкой мыши в конструкторе меню мы увидим как стрелка изменится. Есть два вида: первый появляется при наведении на надпись-в виде четырехсторонней стрелки -  и подсказкой "Переместить", второй с подсказкой "Вложить" появляется при наведении на знак
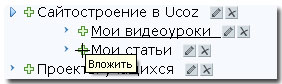
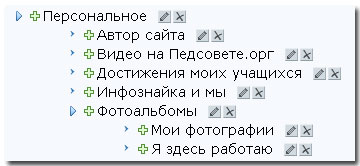
 - -  Первый вид служит для перетаскивания пунктов меню с одного места на другое место. Вторым видом указателя мы и создадим подменю: при появлении второго указателя соответствующего пункта нажимаем левую кнопку и перетаскиваем на тот пункт меню, где вы хотите создать подменю. Когда пункт меню выделится, отпускаем нашу левую кнопку. Теперь проверяем на сайте. Как говорят, есть только баг - меню застывает и не уходит с экрана, пока не щелкнешь кнопкой где-нибудь на стороне. Также таким образом я создал меню с 2 уровнями вложенности:  Можно изменить стиль меню и подпунктов для подгонки к дизайну сайта, но это уже другой урок. Вы также можете посмотреть на сайте мои видеоуроки: http://informaschka.ucoz.ru/load/videouroki/9 | |
|
| |
| Просмотров: 14809 | Комментарии: 1 | | |
| Всего комментариев: 1 | ||||||
| ||||||